নতুন যখন আমরা website বা blog বানাই তখন খুব excited হই, যে কিভাবে পুরোপুরি সুন্দর এবং কোনো অসুবিধা ছাড়াই smoothly ভাবে run করবে। তারপর যখন একটার পর একটা সমস্যা পেতেই থাকি তখন খুব বিরক্ত হয়ে পড়ি। কিছুটা ওই website-এর প্রতি আকর্ষন ত্যাগ করতে শুরু করি। তবে এতেই কী আমাদের কাজ হয়ে যাবে? না কী কেউ করে দেবে? একদম এরকম ভাবনা ছেড়ে দিন। যত সমস্যা পাবেন তত সংঘর্ষ করুন। দেখবেন একদিন না একদিন সেই সমস্যা দূর করতে পারবেন।

যাইহোক কিছু সময় ব্যয় করলাম আপনাদের তার জন্য ক্ষমাপ্রার্থী। এবার তাহলে আসল টপিকে চলে আসি।
যাইহোক , আজ একটা website-এর ছোটো সমস্যা নিয়ে আলোচনা করবো। এটা বেশিরভাগ blogger বা blogspot হোস্টিং-এ থাকে। আশারাখছি কিছু সাধারণ সমাধান দিতে পারবো।
আমরা যখন কোনো পোষ্ট বা লিঙ্ক FACEBOOK-এ শেয়ার করি তখন আমাদের সেই website-এর ছবি ঠিকমতো আসেনা। হয়তো পোষ্ট শেয়ার করলে website-এর logo বা অন্য কোনো ছবি Preview দেখায় বা website-এর প্রধান URL শেয়ার করলে পোষ্টের ছবি preview হয়।
এটা সাধারণত আমাদের website-এর theme-এ ভুল CODE বা পর্যাপ্ত CODE না থাকার কারনে হয়। দেখি কীভাবে তা আমরা ঠিক করবো।
** অবশ্যই Theme-এর Backup করে রাখবেন।
প্রথমত আমরা খুজে দেখি সেই CODE আছে কীনা?
১)Blogger -এ প্রবেশ করে Theme > Edit html এ যান।
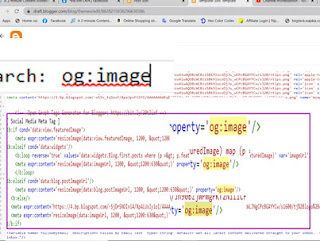
CODE-এর কোনো যায়গায় Click করে Ctrl+F চাপুন। og:image লিখে search দিন। যদি পেয়ে যান ভালো আর নাহলে শুধু og লিখে পুনরায় Search দিন। কিছুটা এরকম দেখতে পাবেন।

২) এইখান থেকে og:image এর পুরো Codeগুলো Delete করুন। যদি খুঁজে না পান তাহলে নিচের অপশন দেখুন।

৩) ওই যায়গায় এবার নিচের দেওয়া CODE গুলো কপি করে Paste করুন।
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<meta content='https://4.bp.blogspot.com/rtips.png' property='og:image'/>
</b:if>
যদি og:image এর লাইন না পেয়ে থাকেন তাহলে <head> এর নিচে বসিয়ে দিন। এবং SAVE করুন।
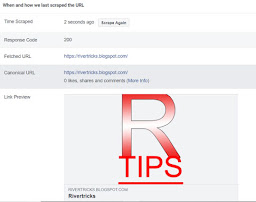
৫) আপনার ঠিকমতো কাজ হয়েছে কীনা দেখার জন্য facebook sharing Debugger এ প্রবেশ করুন।
৫) আপনার কাংক্ষিত URL প্রবেশ করে, Scrub again এ ক্লিক করুন। এবার Output দেখুন।


যদি আপনার আমার লেখা গুলি পছন্দ হয় অবশ্যই নিচের comment বক্সে লিখে জানান।
আপনার এরকম কোনো সাহায্য থাকলে জানাবেন। আজ এতোদূর পর্যন্তই পরে আবার হাজির হবো আরো কিছু সমস্যা ও সমাধান নিয়ে।
আপনার ইচ্ছে হলে নিচ থেকে আমার Website দেখে আসতে পারেন। যদি ইংরেজি বোঝেন তাহলে ইংরেজি তে যাবেন নাহলে বাংলাটাই দেখুন।
থুতিজাগার - সর্বপ্রথম ও সর্ববৃহত আদিবাসী কোড়া ব্লগ
Tips1ne - All Tips in One Place
Movies20Gallery





0 Comments